Games
HTML5 Games
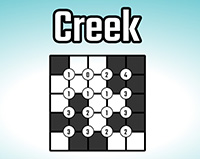
Hier stelle ich das Denkspiel
„Creek Puzzle“ vor.
Zum Spiel auf itch.io
Erstellt in Phaser 3.
Hier stelle ich das Denkspiel
„Sum It“ vor.
Zum Spiel auf itch.io
Und als App:
Hier im Playstore.
Erstellt in Phaser 3.
Hier stelle ich das Denkspiel „Mathy“ vor.
Zum Spiel auf itch.io
Und als App:
Hier im Playstore.
Erstellt in Phaser 3.
Hier stelle ich das Denkspiel „Puzzle Slider“ vor.
Zum Spiel auf itch.io
Erstellt in Javascript.
Hier stelle ich das Denkspiel „Fantasy Puzzle“ vor.
Zum Spiel auf itch.io
Erstellt in Phaser 3.
Hier stelle ich das Denkspiel „Pattern Find“ vor.
Zum Spiel auf itch.io
Erstellt in Phaser 3.
Hier stelle ich das Denkspiel „Logixx“ vor.
Zum Spiel auf itch.io
Und als App:
Hier im Playstore.
Erstellt in Phaser 3.
Hier stelle ich das Arcadespiel „Angle Shooter“ vor.
Zum Spiel auf itch.io
Erstellt in Phaser 3.
Hier stelle ich das Denkspiel „‚Logic Lines“ vor.
Zum Spiel auf itch.io
Erstellt in Phaser 3.
Hier stelle ich das Denkspiel Simon Memory Game vor – das bekannte Denkspiel.
Zum Spiel auf itch.io
Erstellt in jQuery mit CSS3-Animationen.
Hier stelle ich das Arcadespiel „Kill the virus“ vor.
Zum Spiel auf itch.io
Erstellt in Phaser 3.
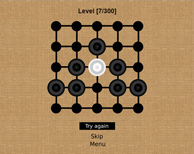
Hier stelle ich das Denkspiel Sia Sola vor – eine Adaption des Brettspiels.
Sia Sola Spiel – Sia Sola online spielen.
Erstellt in Unity.
Und als App:
Hier im Playstore.
Hier stelle ich das Denkspiel Color Spin vor.
Erstellt in Phaser 3.
zum Spiel
Und als App:
Hier im Playstore.
Hier stelle ich das Arcadespiel Save The Earth vor.
Erstellt mit dem Framework Phaser.
Quellcode.
zum Spiel