Tutorial
Honeypot Spamschutz für Contact 7
Hier möchte eine einfache Frontendlösung zum Spamschutz für das WordPress-Plugin Contact 7 zeigen.
Es handelt sich um einen sogenannten Honeypot, das funktioniert so:
Ein Bot der Formulare automatisch ausfüllt, füllt alles aus was es an Formularfeldern gibt.
Nun platziert man ein verborgenes Formularfeld, wenn das aufgefüllt wird, wird verhindert, dass das Formular abgeschickt wird, da es klar ist, dass es sich um einen Bot handelt- das ist der Spamschutz.
Es gibt ein zusätzliches Plugin für Contact 7, wird aber nicht weiterentwickelt. Folgende Lösung ist recht einfach.
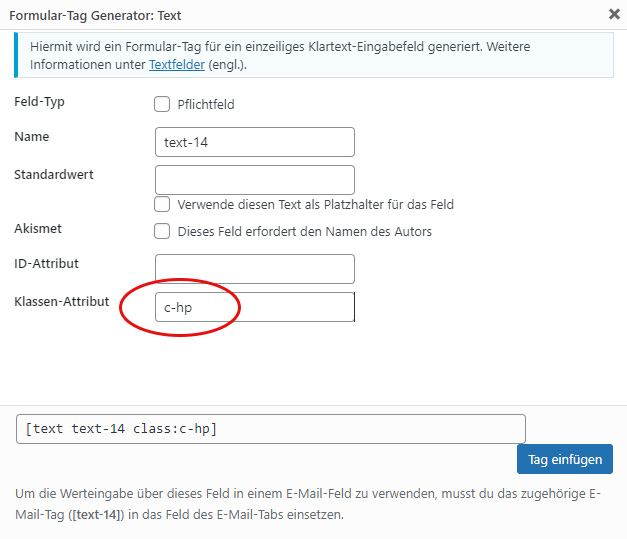
Ein neues Formularelement anlegen mit der Klasse "c-hp" anlegen. (Steht für custom Honeypot).
Nun fügt man unterhalb des Formulars das Script ein. Dazu eignet sich "individuelles HTML" oder "Code" deines Layoutbuilders. Oder man verwendet das Plugin "Custom JS and CSS".

Und das wars auch schon!
Ein einfacher Spamschutz
ist geschaffen!
Aber halt!
Was, wenn der Spam-Bot Javascript deaktiviert hat? Dann funktioniert der Spamschutz nicht.
Folgende Methode ist denkbar einfach und empfehle ich:
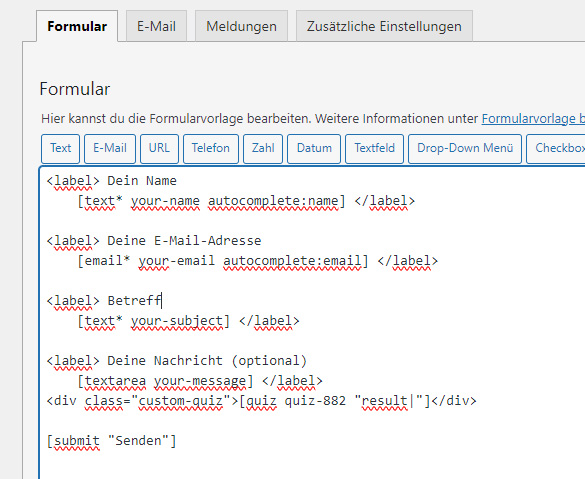
Füge folgendes in Contact 7 ein:

Funktionsweise:
Die richtige Antwort auf das Quiz ist ein leerer String.
Das bedeutet, wenn es ausgefüllt wird, wird das Formular nicht abgeschickt!
So einfach ist ein Honeypot integriert.