Tutorial
Scrollscript für Onepager WordPress
jQuery
installiere folgendes Plugin:

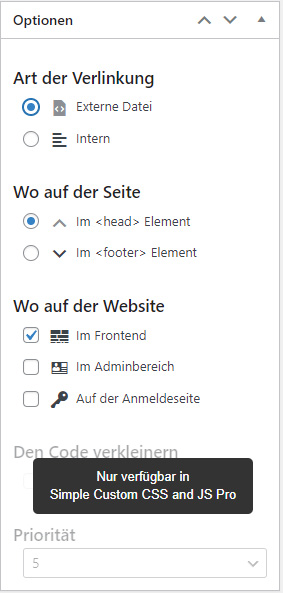
Klicke auf "individuelles JS hinzufügen".
mit folgenden Einstellungen:

Füge folgendes Javascript ein:
Script:
jQuery(document).ready(function( $ ) {
const marginTop = 120;
const speed = 600;
const primaryMenu = "#primary-menu";
$(primaryMenu + " a").click(function (event) {
var link = $(this).attr("href");
if (link.indexOf("#") != -1) {
event.preventDefault();
var splitLink = link.split("#");
var id = splitLink[1];
if (id == "") {
$('html, body').animate({scrollTop: ((0))}, speed);
} else if ($("#" + id).length) {
$('html, body').animate({scrollTop: (($("#" + id).offset().top - marginTop))}, speed);
}
}
});
});
marginTop: Stelle den oberen Abstand ein.
speed: Stelle eine Scrollgeschwindigkeit ein.
primaryMenu: Wähle den übergeordneten Container vom Menü aus.
Vergib deinen Containern mit deinem Layoutbuilder entsprechende Id's.
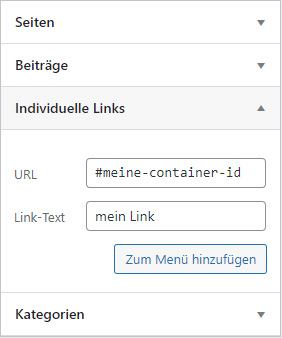
Gehe zum Menüpunkt "Menüs".

Und gib deine Id für den Link ein. Mit vorangestelltem Hashtag "#meine-container-id";
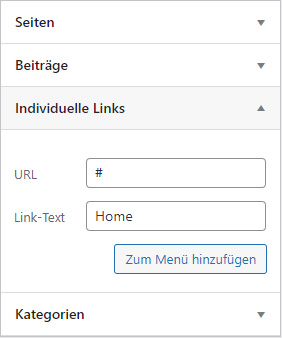
Für die Sartseite füge einfach eine Raute ein - ohne Id: "#".

Fertig!
Nun hat man einen funktionierenden Onepager.